12 CSS Gradient Buttons Css, Web design, Coding
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

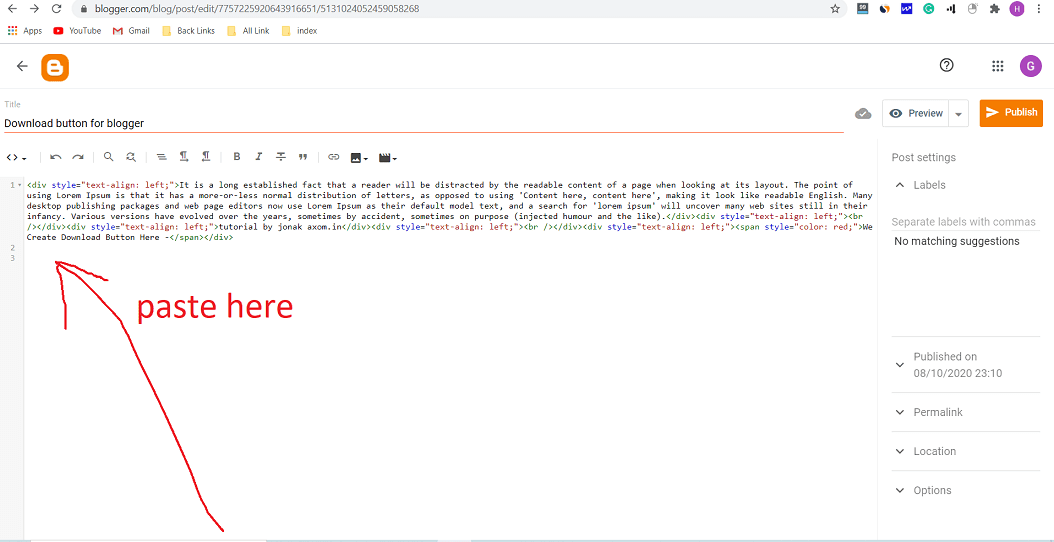
Blogger download button Blogger download button html code Download
Your blog's HTML template is the source code that controls the appearance of your blog. This template can be customized to appear however you'd like.. then the "Edit HTML" button, to see the new template HTML editor:. as we need to modify the main Blog Widget Template. To find the main Blog Widget code, search for the following.

How to create Beautiful Download Button in Blogger 2023 Html And CSS
Hello Developers In this article, we will show you, How to Add Stylish button on blogger Site. We will create a Stylish button for using HTML & CSS Coding. We will also provide this coding for free. So guys Let's follow this step till the end. First of All, Download CSS Code below the Download button.

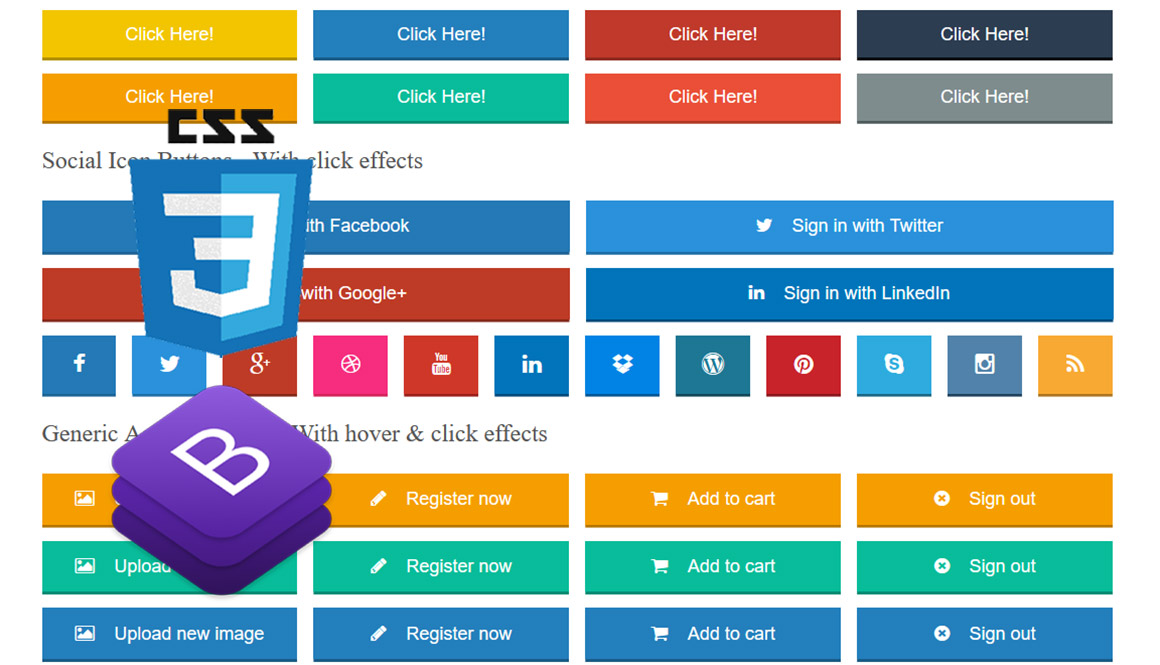
32 Beautiful HTML CSS3 Social Media Buttons freshDesignweb
How to Add Code box with a copy to Clipboard button in Blogger. To Add the code box with the copy button, you need to follow the below steps. Log in to your Blogger dashboard and create a New Blog post. Now switch to HTML view and copy the below HTML code and add your own code inside the
Tag.50 Beautiful Button Pack CSS by Sheeeshh Codester
1. First Button Download Now - Here is the CSS code - .mybutton1 { border: none; outline: none; text-align: center; font-size: 15px; padding: 10px 22px; background-color: red; color: white; cursor: pointer; width: auto; height: auto; border-radius: 5px; } .mycenter { display: flex;
[Best Method] How To Add A Button In Blogger Post Using HTML Code [2020
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
16 awesome CSS buttons using HTML and CSS Techmidpoint
Step-1: Login in to Blogger.com and Go to Posts Section. Step-2: Go to the Post which you want to add button Step-3: Choose your favourite button from below list of 5 stylish Buttons and copy its Code Step-4: Now Paste that code in your Post HTML Section where you want to add button in your blogger post.
50+ Beautiful 3D Button CSS Examples OnAirCode
Steps To Add HTML Generated Button In Blogger Post :-. 1.) Go to Bootstrap Site. 2.) After reaching on the Bootstrap Site HomePage, click on Get Started Button. 3.) Now a page something like this will open. 4.) Now leave this tab opened and log in to your Blogger Account.
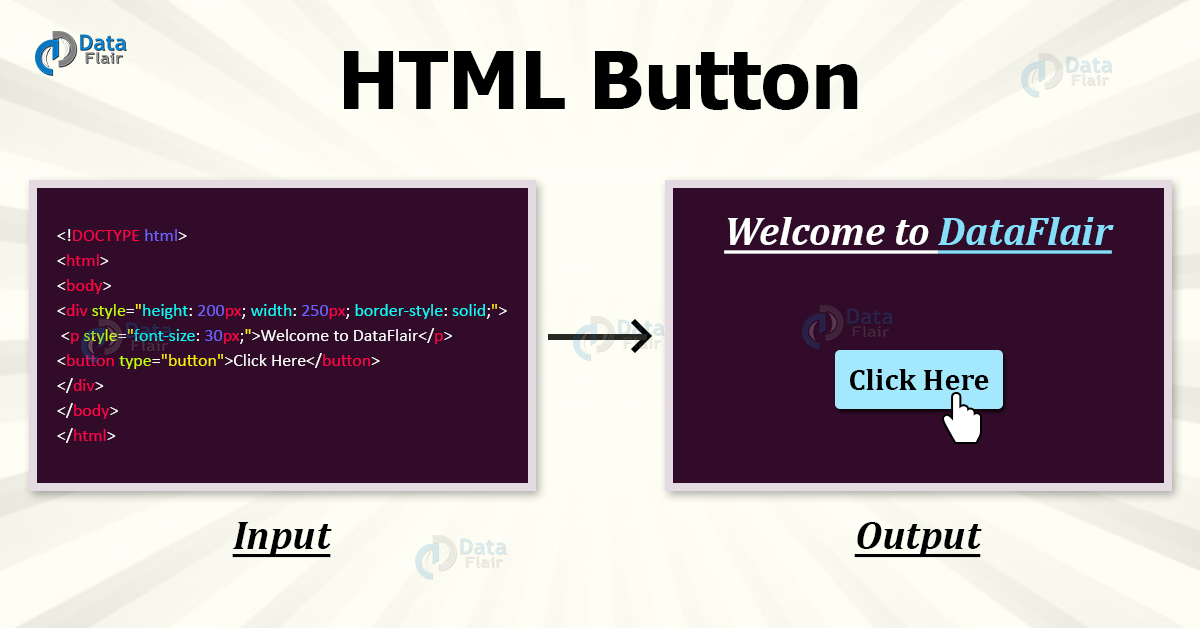
HTML Button Tag Types, Effects and Attributes DataFlair
Go to the "Theme" section of your Blogger dashboard and click on "Customize." Click on "Advanced" and then "Add CSS." Paste your custom CSS code into the editor and click "Apply to Blog." That's it! With these simple steps, you can add custom CSS to your Blogger blog and make it truly your own.
50 Attractive Buttons In Pure HTML/CSS
Install Start growing your Blogger following today! The Blogger follow button is mobile optimized, lightweight and easy to configure and install.
Like button in html code for blogger Artofit
Note: HTML instructions are always spelt using US English. So make sure you use 'color' and not 'colour'. How to View the HTML Version of One Of Your Blog Posts. When you write a blog post, you probably use the "WYSIWYG" ("What You See Is What You Get") editor. This lets you see your post formatted in the same way it will appear.
49 Simple Best html button design for Trend 2022 Sample Design with
Combining CSS Use the tag for more precise targeting In today's post, I will take you through the most common HTML and CSS codes that you should know as a blogger. WordPress has a great editor, and since the introduction of the Gutenberg block editor, it is even better. But sometimes you just can't beat knowing a bit of HTML!
Easily Create Buttons With Icons Using HTML & CSS Web Development
In Blogger you have to use HTML & CSS for a download button and in Wordpress you can either use the code method or using the native button block. So, the Download button will help visitors easily identify what the button is for and it will give a modern look to your website. Here, let's understand How you can Add the Download button in Blogger.
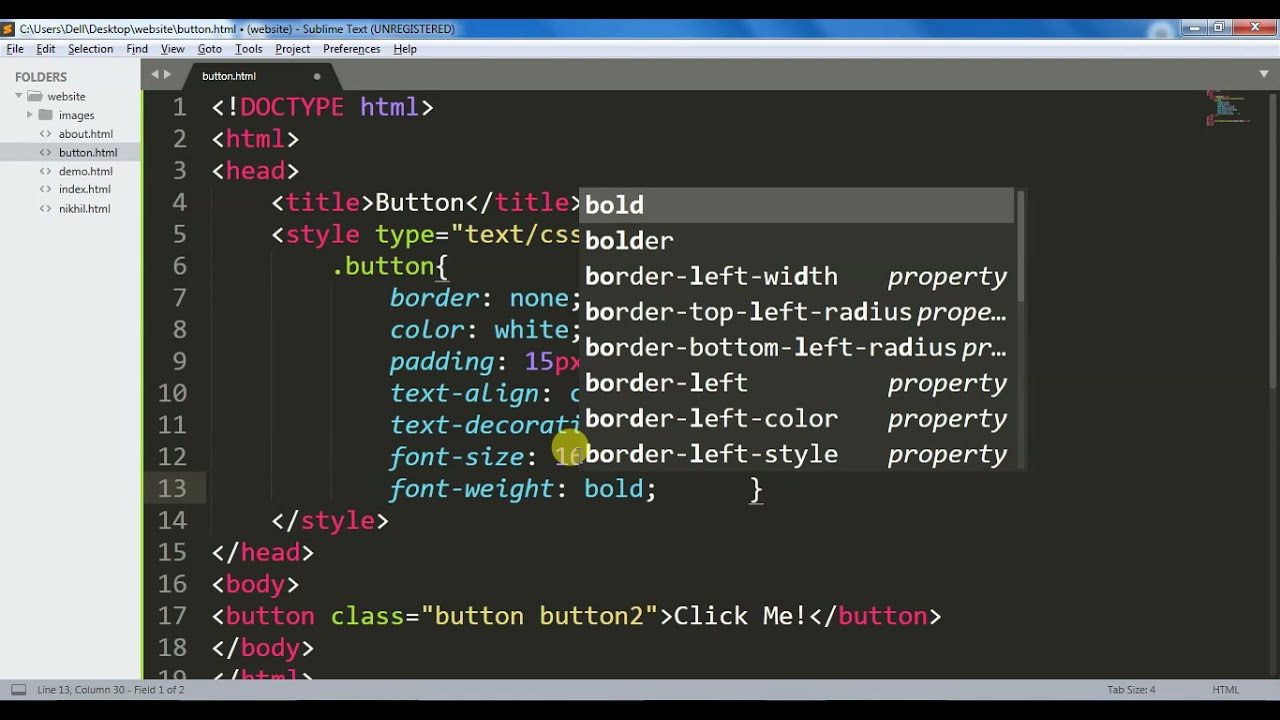
How to create a button in HTML YouTube
Features of Stylish CSS Demo and Download Buttons for Blogger Font Awesome icons used. A simple combo of HTML and CSS. Text also changes on hover. Step 1: Adding Font Awesome To Blogger